Ce mois-ci, l'Atelier Sentô vous parle de Path Finding dans le cadre d'un point&click. Elément assez naturel en jeu, il ne l'est pourtant pas pour le logiciel et il faut l'accompagner lorsque les écrans sont fixes, en lui donnant des indications. Si vous prenez le train en route, n'hésitez pas à rattraper le retard en découvrant le premier article de la série ! Bonne lecture !
Le mois dernier, nous avons abordé l'animation du personnage avec Wintermute (WME), le logiciel que nous utilisons pour la création de The Coral Cave. Aujourd'hui, nous traiterons de son déplacement à travers les décors.
The Coral Cave est un point and click. Cela signifie que le joueur ne contrôle pas directement le personnage avec une manette ou les flèches du clavier mais lui indique où se rendre en cliquant avec la souris. En apparence, cela semble très simple. Il y a néanmoins quelques subtilités.

Un univers plat
Les décors de The Coral Cave sont des dessins. L’œil humain est capable de les lire, d'y voir par exemple une plage de sable, la limite de l'eau, le ciel : intuitivement, nous savons où le personnage peut marcher et quels endroits sont inaccessibles. Pour l'ordinateur, un dessin n'est qu'une surface plane dépourvue d'information : si le joueur clique sur le ciel, le personnage marchera en ligne droite jusqu'à ce point.

Le travail de création d'une scène consiste à fournir à WME toutes les informations qui permettront de diriger le personnage sur cette surface plane comme il le ferait dans un espace en 3D.
Des chemins invisibles
Pour cela, on utilise l'éditeur de scène de WME. Il est très simple de dessiner une surface qui tiendra lieu de sol. Le personnage peut se déplacer seulement à l'intérieur de cette surface. Bien entendu, une fois le jeu lancé, cette surface deviendra invisible.

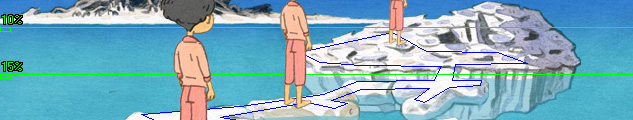
C'est un bon début mais il manque encore des informations. Comme on le voit ci-dessus, le personnage ne change pas de taille en fonction de son éloignement dans la profondeur du décor. Le sol est délimité mais reste malgré tout une surface plane pour WME. L'étape suivante consiste à lui ajouter de la profondeur. Pour cela, on positionne plusieurs barres horizontales, chacune munie d'un pourcentage. La taille du personnage sera réduite en fonction. L'illusion de profondeur est maintenant complète, comme vous pouvez le constater ci-dessous :

Tracer un itinéraire
Maintenant que le sol est posé et que la profondeur est réglée, il reste à diriger le personnage en fonction de l'endroit où clique le joueur. Si, comme dans notre premier exemple, il clique dans le ciel, le personnage ne se dirigera non pas au point exact indiqué mais dans sa direction approximative.
WME se charge lui-même de calculer cette position mais a besoin pour cela d'informations supplémentaires : les « waypoints ».

Les waypoints sont ces croix rouges que l'on positionne sur la surface de marche et qui serviront au logiciel pour calculer l'itinéraire du personnage. Notre scène est désormais prête. Voilà ce qui se passe quand le joueur clique :

Les coordonnées du clic sont projetées à la perpendiculaire sur la zone de marche la plus proche. Puis l'itinéraire du personnage est tracé par des lignes droites allant de waypoint en waypoint. Le personnage peut désormais rejoindre sa destination.
Si l’œil humain comprend immédiatement la profondeur suggérée dans un dessin, celui-ci ne reste qu'une surface plane pour l'ordinateur. Il faut lui apprendre à lire chaque image en lui donnant toutes les informations dont il a besoin. Ainsi peut-on donner l'illusion que la planéité est brisée, que le personnage évolue dans un espace en profondeur.
Quand cet effet est réussi, il nous semble si naturel qu'on a du mal à réaliser tous les cheminements nécessaires pour l'obtenir.
Fil d'actualités
-
11/11/24011/11/240
Sommaire
- Partie 1 - Présentation d'Atelier Sento
- Partie 2 - Premiers pas et prototype
- Partie 3 - Souvenirs d'Okinawa
- Partie 4 - Présentation du moteur Wintermute
- Partie 5 - Gérer les acteurs dans Wintermute
- Partie 6 - Guider le personnage
- Partie 7 - La mise en place des décors
- Hors série - Les jours où ça n'avance pas !
- Partie 8 - L'enregistrement des sons
- Partie 9 - Les énigmes
- Partie 10 - Les musiques
- Partie 11 - Communiquer en s'amusant
- Partie 12 - Un jeu made in tout le monde
- Partie 13 - Dans 60 ans...
- Partie 14 - Le scénario
- Partie 15 - L'intégration des personnages
- Partie 16 - Le regard des joueurs
- Partie 17 - Les variables
- Partie 18 - La traduction anglaise
- Partie 19 - En route pour 2016
- Partie 20 - Un chat pas comme les autres
- Partie 21 - La gestion de l'inventaire
- Partie 22 - La création de cutscenes
- Partie 23 - Faire bêta-tester son jeu
- Partie 24 - Interview de Nick Preston
- Partie 25 - Interview de Thorn
- Partie 26 - Anatomie d'une scène : l'idée de départ
- Partie 27 - Anatomie d'une scène : l'énigme
- Partie 28 - Anatomie d'une scène : le croquis
- Partie 29 - Rencontre avec le studio Ernestine – 1ère partie
- Partie 30 - Rencontre avec le studio Ernestine – 2e partie
- Partie 31 - Du papier à l'écran
- Partie 32 - L'école des fantômes
- Partie 33 - Développer un jeu avec des lycéens
- Partie 34 - Faire connaître son jeu
- Partie 35 - Sur les routes de France
- Partie 36 - Éloge des gribouillis
- Partie 37 - Un jeu dessiné par des enfants
- Partie 38 - La naissance d'un projet
- Partie 39 - Mélanger 2D et 3D
- Partie 40 - Adventure Creator
- Partie 41 - Designer des personnages
- Partie 42 - The Doll Shop
- Partie 43 - Donner de la profondeur
- Partie 44 - Des personnages en kit






















Comments
Encore merci à l'Atelier Sentô !
Toujours très intéressant de suivre l'histoire de ce jeu et comprendre comment les choses sont faites, pensées.
Pages