Avec mon ami et un de ses amis graphistes, nous décidons de participer au Ludum Dare de décembre 2017. Il nous reste un mois pour s'entraîner avant la date fatidique. Comme nous développons essentiellement sur du Javascript, le choix de la techno se porta sur Phaser.io
J'avais déjà utilisé Phaser.io pour le Ludum Dare 34, que j'avais malheureusement dû abandonné à cause de... Disons, la vie. Je retrouve mon vieux projet de l'époque, Ultimate Farming Simulator (rien que ça !) et décide de m'entraîner dessus, en améliorant tous les aspects possibles (nouveau système en isométrique, animations, nouveaux graphismes, refactoring du code...) et mon ami s'entraîne à recréer un casse brique.
Le vote pour les thèmes arrive et nous commençons gentiment à réfléchir à des idées que ceux-ci peuvent nous inspirer. Ce n'est pas évident pour tous, voir carrément le trou noir pour certains (coucou, Tiny Machines !). Plus qu'à espérer avoir un bon tirage !
Le jour J arrive, et finalement, je me retrouve plutôt seul pour développer le jeu...

Et si ça ne suffisait pas, le thème du jour, "The more you have, the worse it is", est un de ceux qui justement nous inspiraient moyennement. Qu'à cela ne tienne ! Une idée vient assez rapidement, une sorte de simulation de gestion de pays, où "The more" serait les humains, tout simplement. S'ensuit un brouillon d'idée, qui rajoute des paramètres, eux-mêmes rajoutant des règles, et finalement un début de projet voit le jour après 2h de réflexion. Comme je ne suis pas vraiment graphiste, j'essaie de me concentrer sur le gameplay. Beaucoup d'idées s'ajoutent, comme des événements par tour, mais il faut être raisonnable aussi : le temps est déjà compté. La question, qui va se poser tout le long : comment faire comprendre le jeu via une interface ?
Première étape : faire un dépôt sur Github avec les fichiers minimums : les dossiers assets et dist contenant phaser.io, un index.html et un fichier main.js. Le projet n'a pas encore de nom, il s'appellera pour le moment project0.
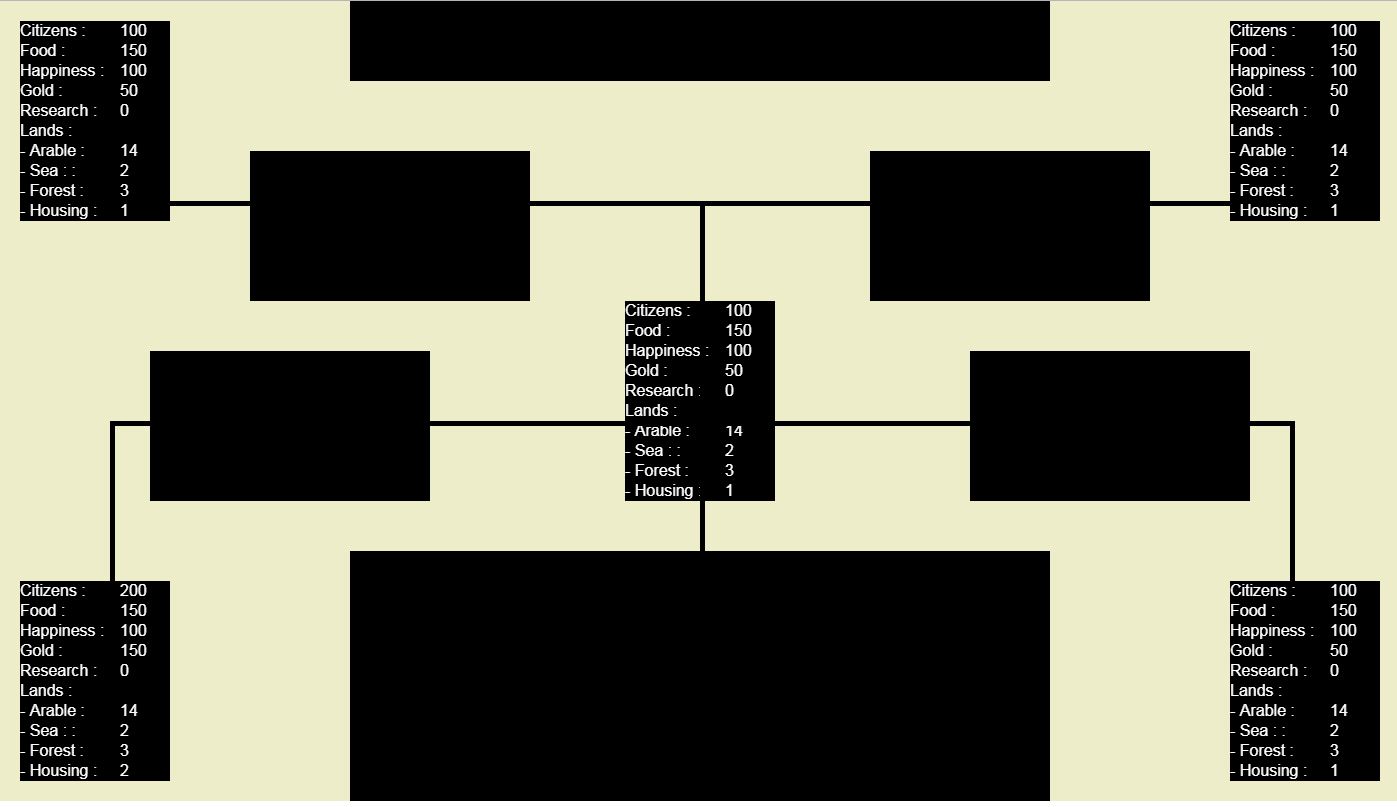
Deuxième étape : afficher les paramètres du joueur et des pays alentour afin de pouvoir tester les futures règles. Faut-il montrer tous les paramètres ? Comment stocker et manipuler en interne les paramètres ?

Troisième étape : réfléchir à un début d'interface. Assez simple pour ne pas dérouter le joueur, mais arriver à avoir l'ensemble des paramètres et des interactions possibles sous la main. Réfléchir à l'interface permet également de faire des choix sur les règles et interactions que l'on va introduire ou éliminer. Faire quelque chose de global, l'interface évolura forcément pendant le développement.

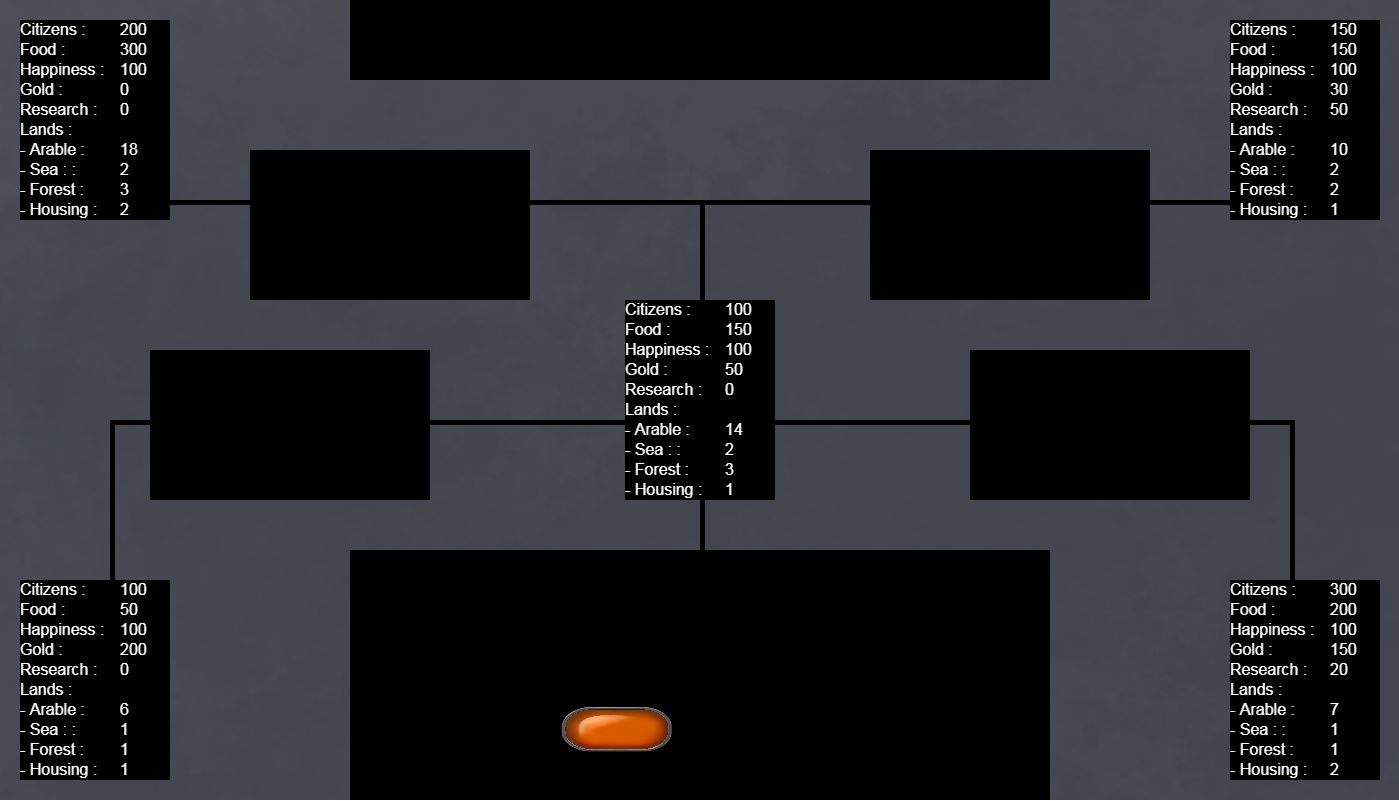
Quatrième étape : sans doute la plus compliquée. Il s'agit d'écrire toutes les règles du jeu, et de mettre à jour toutes les données impliquées. C'est l'occasion également de redécouper le code en plusieurs fichiers Javascript, histoire de s'y retrouver plus facilement. C'est également une première phase d'équilibrage. À ce moment, seul un bouton est implémenté, trouvé sur l'excellent site OpenGameArt, pour pouvoir passer le tour et voir les paramètres évoluer. Le background a également été changé. Pour finir, il est temps d'ajouter les conditions de victoire et de défaite.

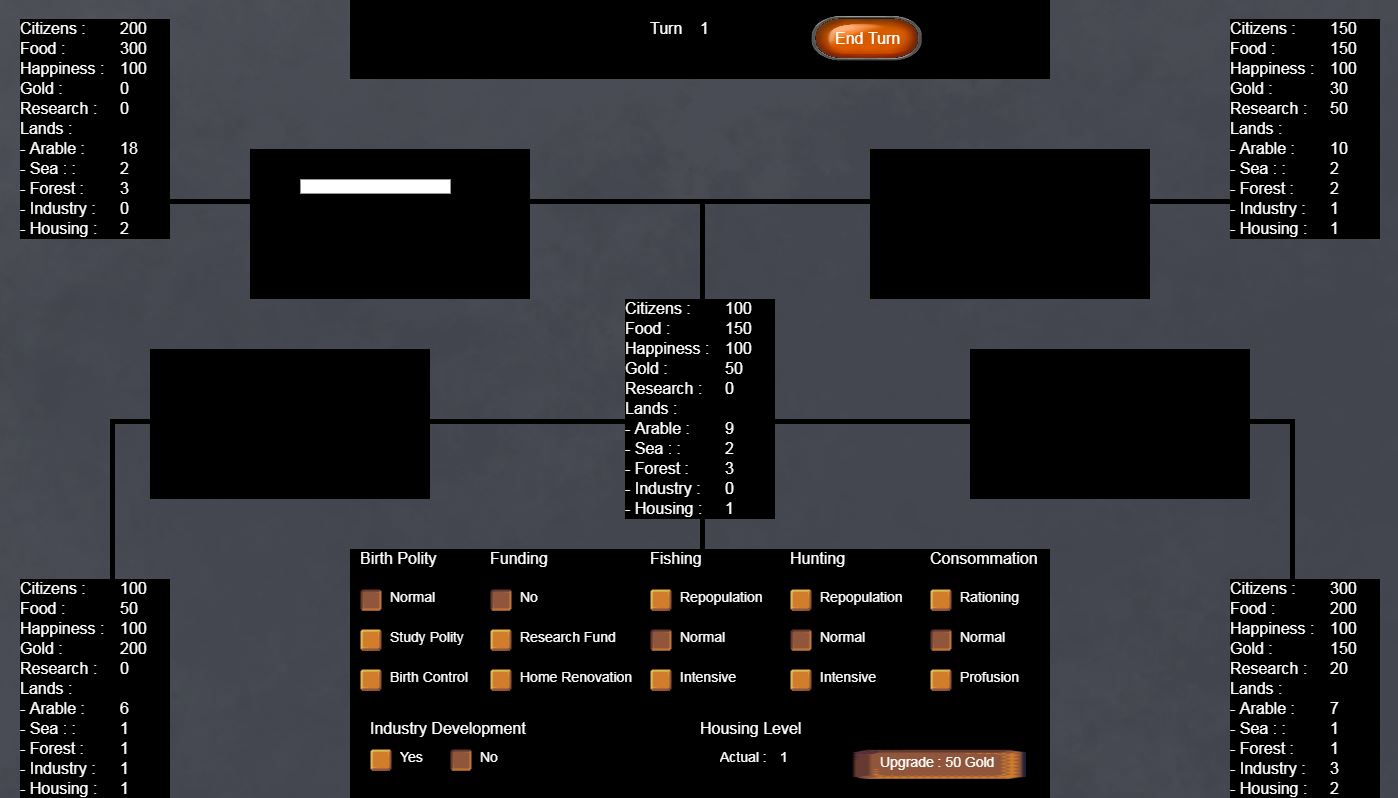
Cinquième étape : on commence enfin à donner au joueur le pouvoir d'agir ! Le bouton "Fin de tour" trouve sa place, et l'ensemble des choix possibles est disponible. Tous les boutons agissent sur les règles du joueur.

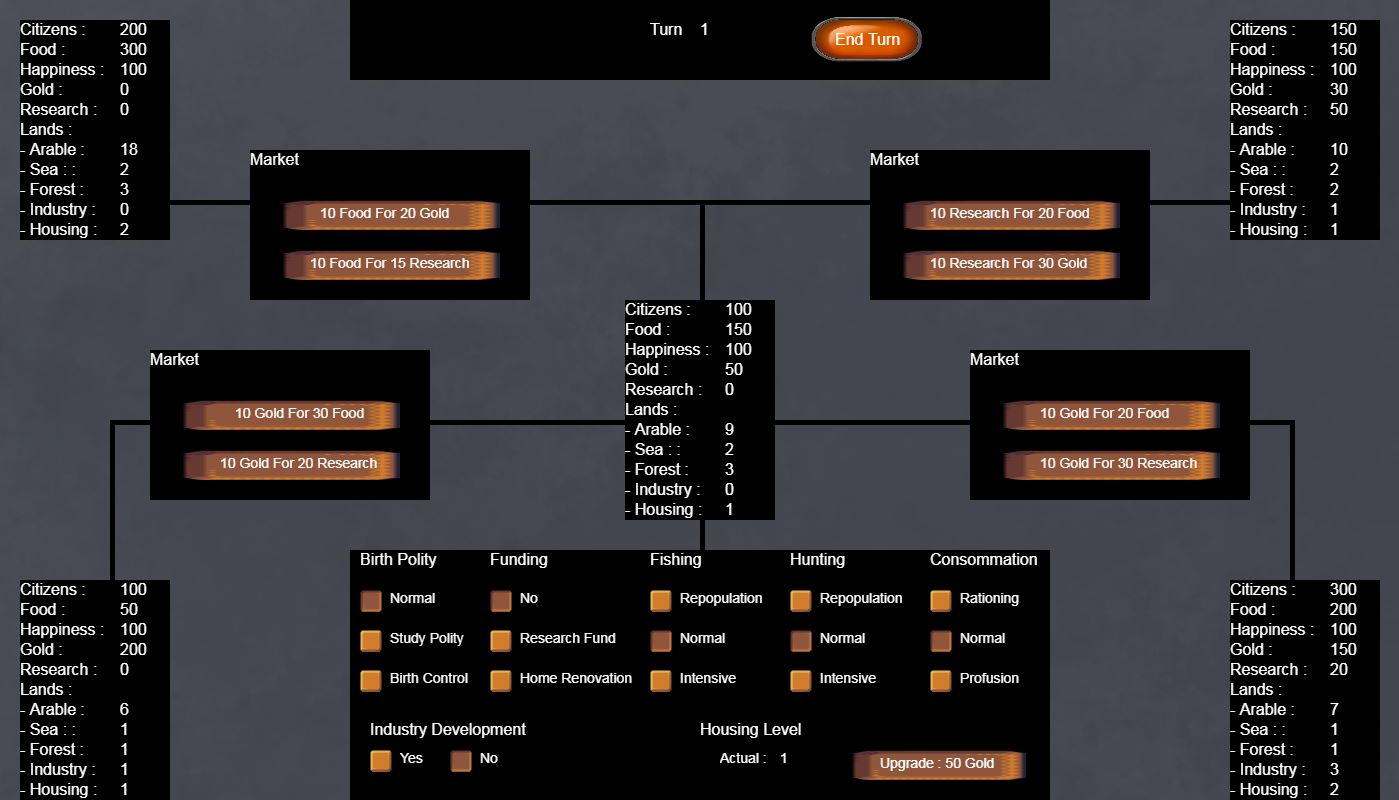
Sixième étape : cette fois, c'est avec les voisins que le joueur peut interagir ! C'est l'occasion également, vu le temps qui presse, de changer le système du marché pour le simplifier grandement.

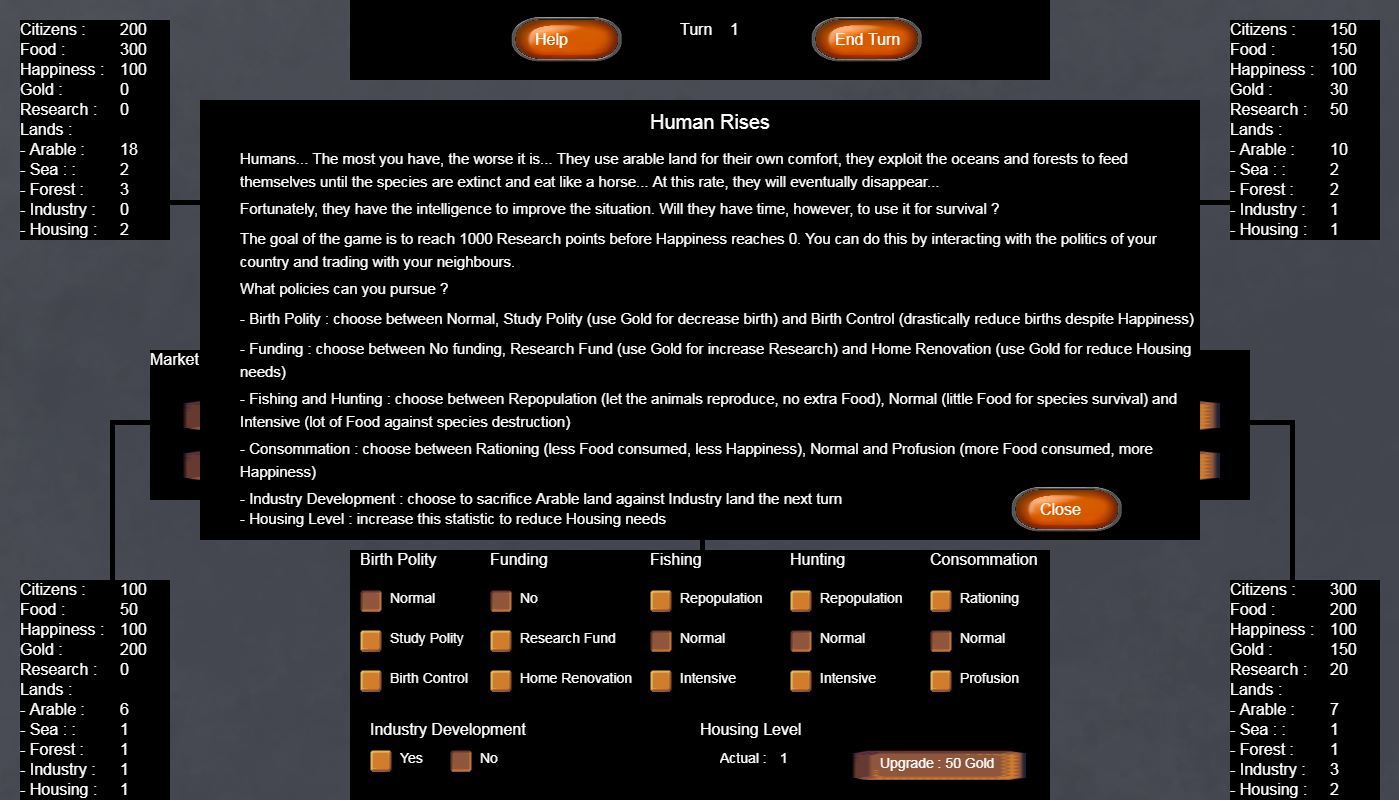
Septième étape : c'est bien beau tout ça, les boutons agissent, le jeu peut fonctionner et c'est déjà pas mal en vrai, mais il manque quelque chose... Quelque chose de très important... En effet, revenons à la question de base : comment le joueur peut comprendre ce qu'il fait et pourquoi ? Il manque tout simplement une aide ! Une première version est donc mise en place, qui s’avérera la version finale par manque de temps. L'anglais n'étant pas mon fort (je suis un cliché français, vous dis-je !), je me fais un peu aider. Un bouton "Help" est ajouté et accessible à tout moment.

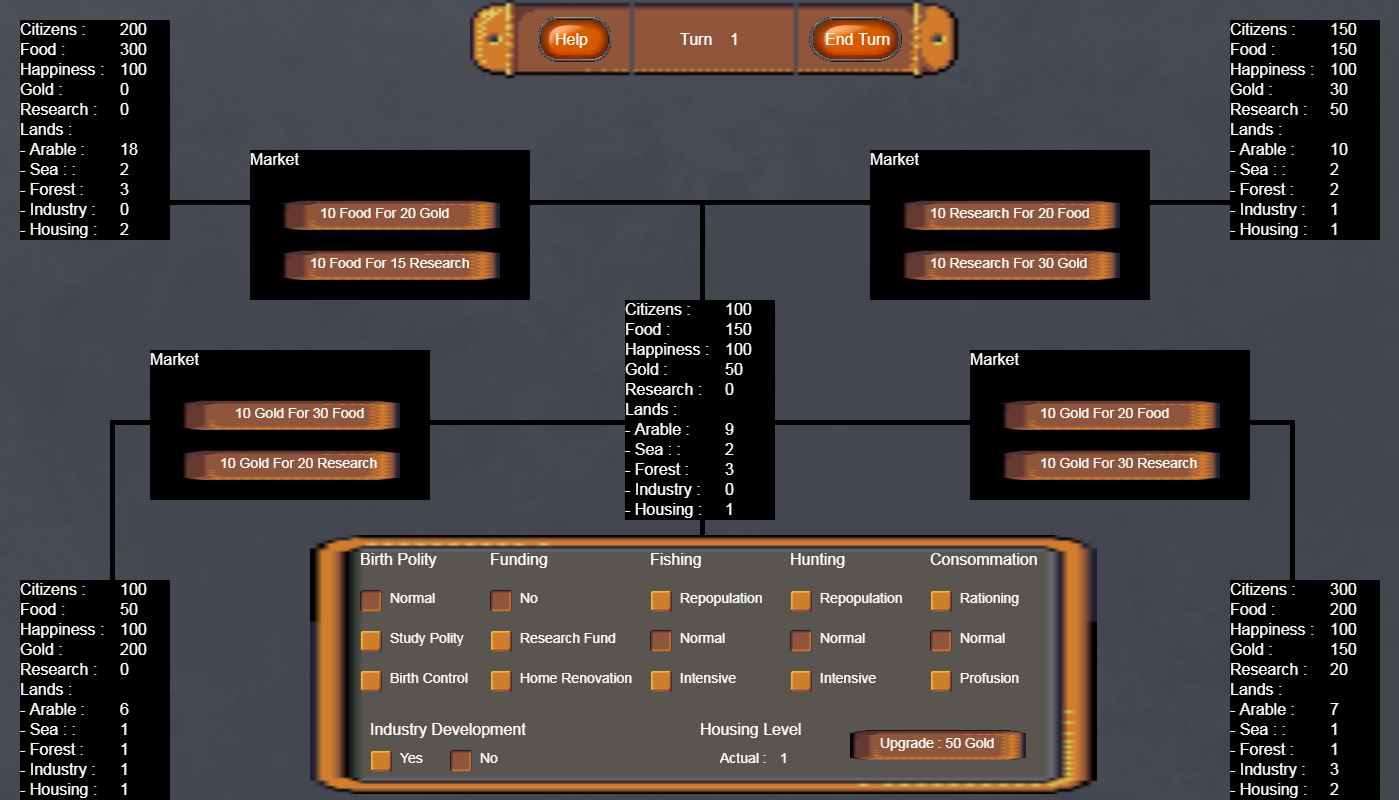
Huitième étape : le temps est de plus en plus restreint. Il serait de bon augure de rendre l'interface moins... austère disons. Un peu de couleur, ça égaille tout de même ! Oui, on parle de la fin de l'humanité, mais avec le sourire ! Je commence donc par chercher des interfaces utilisateur sur l'excellent site OpenGameArt (encore) pour remplacer les zones de jeu. Je commence par les parties les moins susceptibles de bouger, les zones d’interaction et de fin de tour.

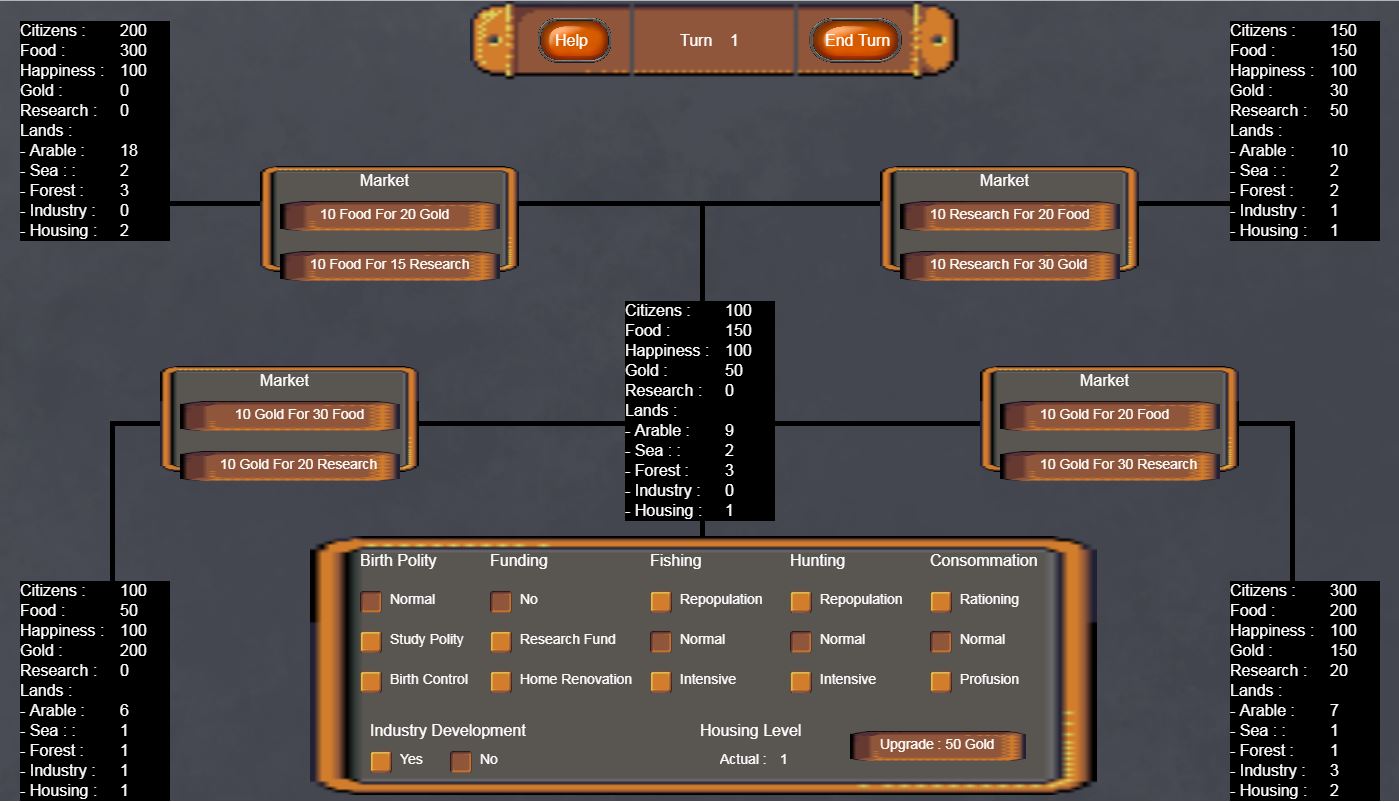
Neuvième étape : au tour des zones de marché ! Je pensais mettre l'ensemble des boutons dans la case, et finalement le bouton du bas est sorti de moitié pendant le positionnement, ce qui donne un meilleur effet je trouve. Le hasard fait bien les choses, n'est-ce pas ?

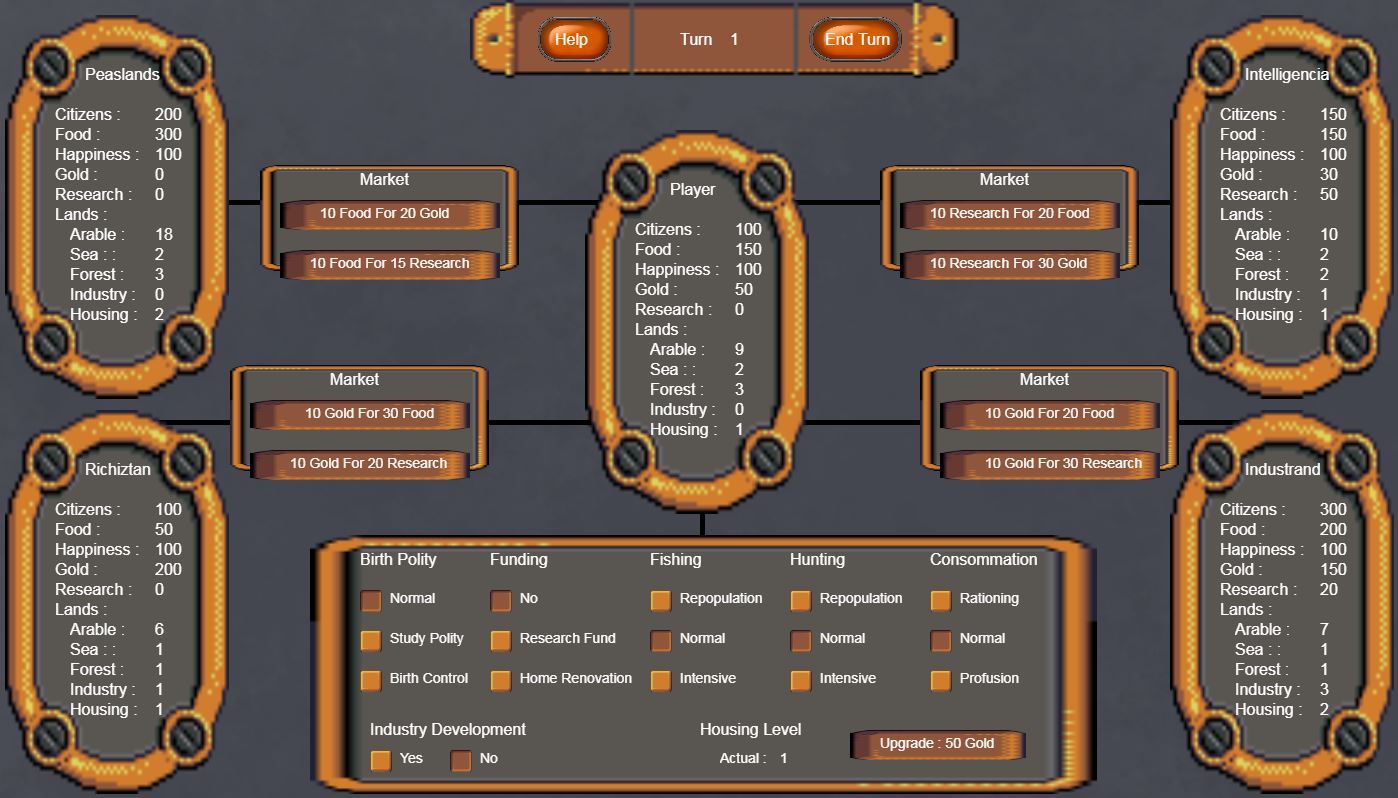
Dixième étape : et enfin, les zones d'affichage des paramètres par pays ! C'est tout de suite plus joli quand même, non ? Il reste plus qu'une heure avant la soumission, ce n'est pas le moment de craquer et d'ajouter des nouveautés ! Au lieu de ça, c'est le temps parfait pour tester si tous les boutons marchent correctement et d'ajuster une dernière fois les paramètres et les règles de jeu.

Cette fois, je termine un Ludum Dare ! Ce fut assez intense, il faut avouer, la gestion de la fatigue est importante. Et celle de la frustration aussi de ne pas pouvoir mettre en place certaines idées (événements par tour, intelligence artificielle des pays). Mais finir un Jam en partant de rien, ce n'est déjà pas rien justement !
Le jeu est testable ici : Lien vers Human Rises
N'hésitez pas à commenter et à voter 



 Sujet:
Sujet:
Salut à toi,
Merci pour ton retour c'est toujours intéressant d'avoir ce genre de post, j'aime beaucoup lire les post mortem sur le blog de la LD, j'aimerai bien en écrire un mais ca prend pas mal de temps.
Félicitations pour ton jeu, c'est toujours satisfaisant d'arriver à finir quelque chose. J'irai le tester et le noter
Salut !
Je confirme que c'est assez long à écrire. L'avantage avec Github, c'est qu'il est facile de voir l'évolution avec les commits

Et je confirme aussi que ça fait du bien de pouvoir proposer quelque chose à la fin ! J'ai eu plusieurs retours très intéressants que j'essaierai d'implémenter après le Ludum Dare. Merci pour ton vote aussi, j'ai vu que tu avais fait un autre post sur le Ludum Dare, j'irai faire un tour pour tester les jeux