Nouvelle rubrique ayant débuté en juin, nous vous proposons de suivre la création d'un jeu de A à Z, chaque premier jeudi du mois ! C'est l'Atelier Sentô qui nous proposera de découvrir au travers de différents thèmes son jeu "The Coral Cave", un point&click dont les graphismes sont réalisés à l'aquarelle ! N'hésitez pas à (re)découvrir le premier volet de cette série introduisant le studio ainsi que leur titre ! Pour l'heure, nous leur laissons la parole pour ce second épisode traitant des premiers pas dans la création et le prototype de jeu :
Quand on entreprend un nouveau projet, les premiers pas sont toujours hésitants, avec leur lot d'expérimentations manquées et de mauvais choix. A l'origine, il y a une idée. Ce n'est pas encore une histoire, seulement des éléments disparates dont on ne sait encore si on saura les assembler.

Les prémices de l'aventure
Aujourd'hui, en relisant nos notes, nous redécouvrons les premières versions du scénario. Il y était question d'un bernard l'hermite géant, d'une sorcière, de soldats fantômes... Le script se dispersait et nous le modifions très fréquemment. Finalement, c'est en trouvant le titre que nous avons pu vraiment avancer. "Coral Cave" vient des paroles de la chanson "Echoes" de Pink Floyd. Ces deux mots nous ont plu pour leur mystère et leur beauté. Ils nous ont donné une ligne directrice : quelle est cette caverne de corail ? Où se situe-t-elle ? Quelle est son rôle ? Pourquoi les personnages la cherchent-ils ? Il est plus simple d'écrire une histoire quand on a un but à atteindre.
Toutefois, les premiers jours, nous ne nous soucions pas vraiment d'avoir une histoire qui se tienne et nous étions encore loin de réfléchir à un titre. Nous ne savions même pas si étions capables de faire un jeu. Nous avions cette idée simple (une petite fille sur une île d'Okinawa) et le plus important était d'essayer de construire une scène de jeu qui fonctionne. C'est pourquoi nous avons très vite commencé à griffonner des croquis pour voir concrètement ce qu'il nous était possible de faire.

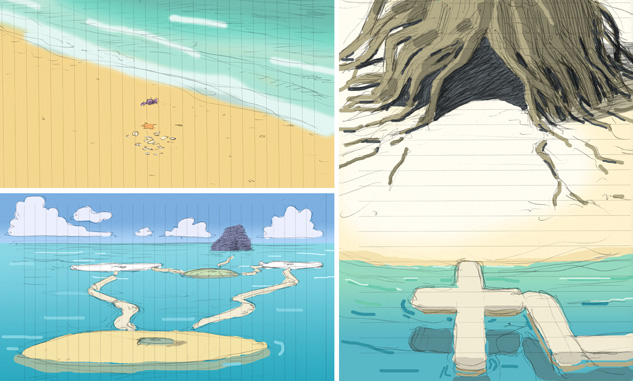
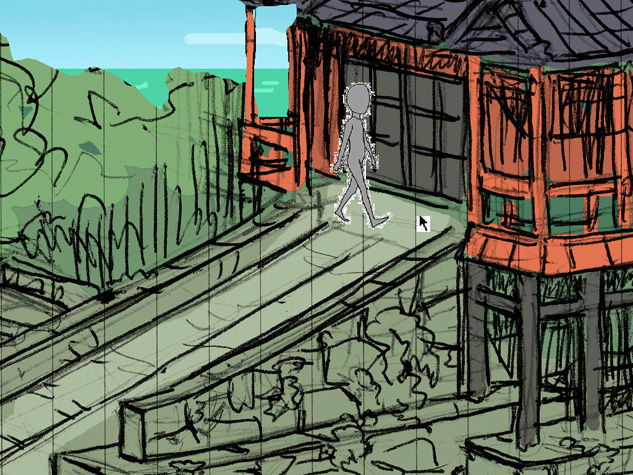
Nous nous sommes concentrés sur deux scènes en particulier : la scène d'ouverture sur la plage et une scène avec un temple abandonné, dans la forêt. Ensembles, elles fournissaient un large panel de situations : des énigmes variées, une alternance de décors fixes et de panoramas où la caméra suit librement le personnage. Nous n'avions pas besoin de grand chose pour commencer à créer notre prototype : quelques croquis au stylo bille, rapidement colorés à l'ordinateur, et nous étions partis !


Le moteur de jeu, un choix empirique
La première fois que nous avons entendu parler d'Adventure Game Studio (AGS), logiciel spécialisé dans la création de point&click, il nous a semblé être la solution miracle : gratuit, simple à prendre en main, utilisé pour créer des jeux prestigieux (la série des Blackwell, Gemini Rue, ...), un forum français actif, ... AGS est le logiciel qui nous a décidé à créer notre propre jeu. Nous l'avons téléchargé et nous nous sommes plongé dans les tutoriels. Mais très rapidement les problèmes se sont accumulés : à l'époque, AGS était surtout adapté aux jeux à faible résolution. Nous avions prévu de travailler à l'aquarelle et il nous semblait important que le joueur puisse en profiter en haute résolution.
Or, en choisissant la résolution maximale (1024x768), nos premiers tests se sont montrés décevants. Avant même d'intégrer les animations de marche du personnage, le jeu était lent. Quand nous avons ajouté un plugin pour profiter d'un effet de parallaxe (c'est à dire : quand la camera bouge, le premier plan se déplace plus rapidement et l'arrière-plan plus lentement, créant ainsi l'illusion de la profondeur), c'est même devenu carrément injouable.

En ébauchant notre jeu sur AGS, nous avons compris que ce logiciel ne nous correspondait pas. Il fallait trouver autre chose. Nous avons recommencé notre prototype en utilisant cette fois le logiciel Wintermute (WME), lui aussi gratuit et open source. WME est plus austère que AGS : il y a davantage de code à taper et aucune communauté française n'existe pour nous orienter. Néanmoins il est plus précis dans sa gestion des animations et des sprites, il accepte n'importe quelle résolution et reste très fluide même en HD. Grâce à nos acquis sur AGS, la prise en main a été rapide et nous nous sommes très vite sentis à l'aise.

Nous avons commencé par la scène du temple abandonné. C'est une scène très simple avec seulement deux lieux à visiter et un item à ramasser puis à utiliser sur un élément du décor. Nous avons pu sommairement expérimenter un effet de parallaxe sur 4 plans, le changement de couleur du personnage quand il passe de l'ombre à la lumière, le déplacement automatique du personnage quand il est masqué par le décor, … Nous vous proposons de télécharger ce prototype, même s'il n'y a pas grand chose à y faire et que le jeu se termine abruptement. Ça reste malgré tout un bon aperçu des balbutiements du projet.
>>>> Télécharger le prototype (20Mo / Windows uniquement) <<<<<
(Durant le jeu, l'inventaire est accessible en approchant la souris du haut de l'écran.)
Une fois ce prototype terminé, nous étions rassurés sur notre capacité à nous débrouiller avec Wintermute. Cependant, le prototype avait mis en lumière quelques problèmes...

Un pas en avant, deux en arrière
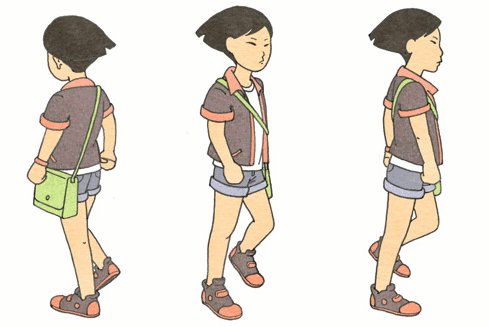
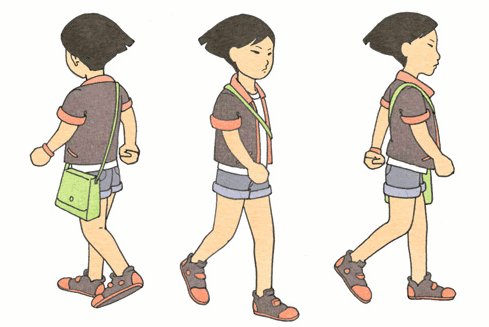
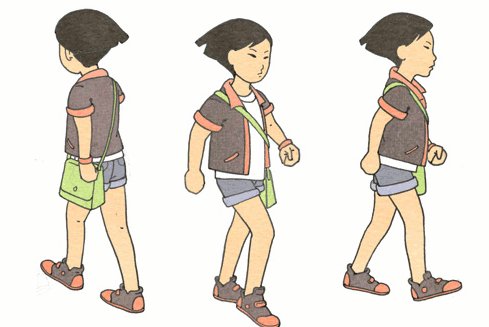
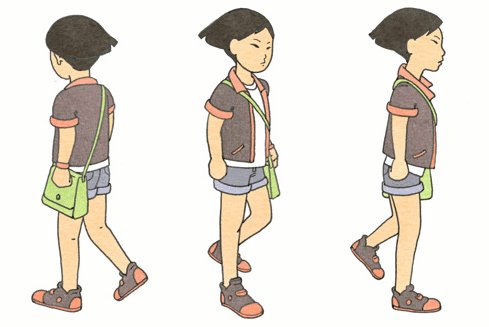
A ce stade, la création du personnage était déjà bien avancée. Une bonne partie des animations étaient terminées, les couleurs étaient posées. On était content : c'était toujours ça de fini. Mais le design nous chiffonnait : ainsi dessinée, Mizuka ne ressemblait plus vraiment aux enfants que nous avions croisés sur les îles d'Okinawa. Avec sa veste, ses petites chaussures et sa coiffure régulière, on aurait plutôt cru à une fille de la ville...

La mise en situation de Mizuka dans les décors nous avait également permis de constater qu'elle ne semblait jamais vraiment dans la bonne perspective et qu'elle marchait trop lentement. En observant attentivement le prototype, il a fallu entièrement recréer le personnage, avec un design plus dynamique et attachant. Pour les décors, un autre problème s'est posé.
Nous avions choisi de les peindre sur un papier aquarelle à grain fort dont nous avions l'habitude (Montval 300g). Deux décors ont été terminés sur ce papier. Mais le grain trop visible à l'écran empêchait la bonne intégration du personnage et brisait l'illusion de la profondeur. La difficulté a été de trouver un bon papier, lisse, suffisamment solide pour supporter l'aquarelle sans gondoler et bon marché. Notre choix s'est finalement porté sur du Canson 224g tout simple : le papier attitré des cours d'arts plastiques à l'école primaire et au collège !
Refaire ces décors a été l'occasion de les améliorer dans un autre style : plus lisse et coloré, avec un trait au crayon plus visible, comme en témoigne le comparatif avant/après ci-dessous.

Durant la phase de création du prototype, The Coral Cave a connu beaucoup de modifications : changement de scénario, de design, de logiciel, ... C'était désespérant de revenir constamment sur nos pas. Néanmoins, en tâtonnant de la sorte, nous avons fini par trouver une manière de travailler qui nous correspond et par donner au jeu son aspect actuel. Désormais, nous pouvons avancer l'esprit tranquille !
Fil d'actualités
-
11/11/24011/11/240
Sommaire
- Partie 1 - Présentation d'Atelier Sento
- Partie 2 - Premiers pas et prototype
- Partie 3 - Souvenirs d'Okinawa
- Partie 4 - Présentation du moteur Wintermute
- Partie 5 - Gérer les acteurs dans Wintermute
- Partie 6 - Guider le personnage
- Partie 7 - La mise en place des décors
- Hors série - Les jours où ça n'avance pas !
- Partie 8 - L'enregistrement des sons
- Partie 9 - Les énigmes
- Partie 10 - Les musiques
- Partie 11 - Communiquer en s'amusant
- Partie 12 - Un jeu made in tout le monde
- Partie 13 - Dans 60 ans...
- Partie 14 - Le scénario
- Partie 15 - L'intégration des personnages
- Partie 16 - Le regard des joueurs
- Partie 17 - Les variables
- Partie 18 - La traduction anglaise
- Partie 19 - En route pour 2016
- Partie 20 - Un chat pas comme les autres
- Partie 21 - La gestion de l'inventaire
- Partie 22 - La création de cutscenes
- Partie 23 - Faire bêta-tester son jeu
- Partie 24 - Interview de Nick Preston
- Partie 25 - Interview de Thorn
- Partie 26 - Anatomie d'une scène : l'idée de départ
- Partie 27 - Anatomie d'une scène : l'énigme
- Partie 28 - Anatomie d'une scène : le croquis
- Partie 29 - Rencontre avec le studio Ernestine – 1ère partie
- Partie 30 - Rencontre avec le studio Ernestine – 2e partie
- Partie 31 - Du papier à l'écran
- Partie 32 - L'école des fantômes
- Partie 33 - Développer un jeu avec des lycéens
- Partie 34 - Faire connaître son jeu
- Partie 35 - Sur les routes de France
- Partie 36 - Éloge des gribouillis
- Partie 37 - Un jeu dessiné par des enfants
- Partie 38 - La naissance d'un projet
- Partie 39 - Mélanger 2D et 3D
- Partie 40 - Adventure Creator
- Partie 41 - Designer des personnages
- Partie 42 - The Doll Shop
- Partie 43 - Donner de la profondeur
- Partie 44 - Des personnages en kit






















Comments
Heureusement, cette étape est derrière nous. Quel soulagement !
Dans les périodes de doute, l'avantage d'être deux quand l'un de nous pense à modifier des trucs, l'autre est là pour dire non !
Et quand on est deux à penser qu'il faut modifier, alors c'est qu'il y a vraiment un problème.
Très très intéressant !
C'est en effet toujours aussi prometteur. Vivement le mois prochain, donc.
Merci ! Je me demande de quoi on parlera la prochaine fois...
Encore un article bien sympa et tout comme Seldell, j'adore les caricatures pour illustrer vos propos. Vivement la suite !
Que de problèmes, que de problèmes! En tout cas, plus vous en dites, plus je m'impatiente! Merci d'avoir mis le proto' en ligne au passage! >Bon courage!
C'est vrai que les débuts ont été difficiles.
Heureusement, maintenant ça va mieux. On peut se concentrer sur les décors et les animations.
Merci beaucoup à l'Atelier Sentô pour cet article toujours aussi intéressant ! C'est passionnant à lire, et j'adore les illustrations de vous même qui caricaturent (à peine) la façon d'imaginer créer un jeu
Content que ça te plaise !
On s'amuse beaucoup en dessinant ces petites caricatures.
En plus, nos journées de travail se passent vraiment comme ça !!!
Heureusement qu'on n'est que deux. Ce serait le chaos sinon !
Pages